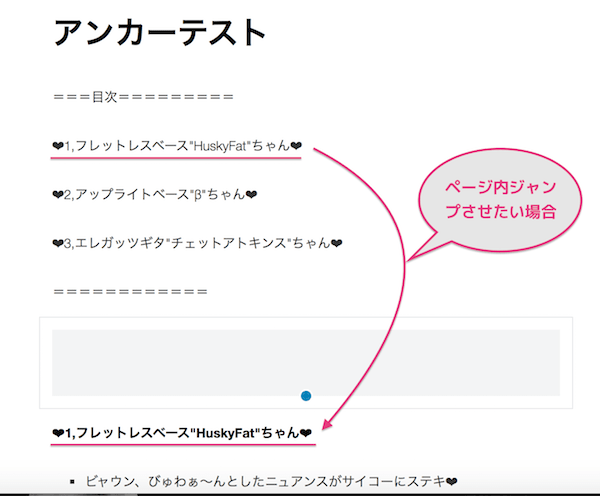
WordPressでアンカーリンク,ページ内ジャンプリンクを作る方法【ブロックエディタと旧エディタ】 REACH_rh.com.
ランディングページのUIデザインを考える lp制作・改善のコンバージョンラボ.
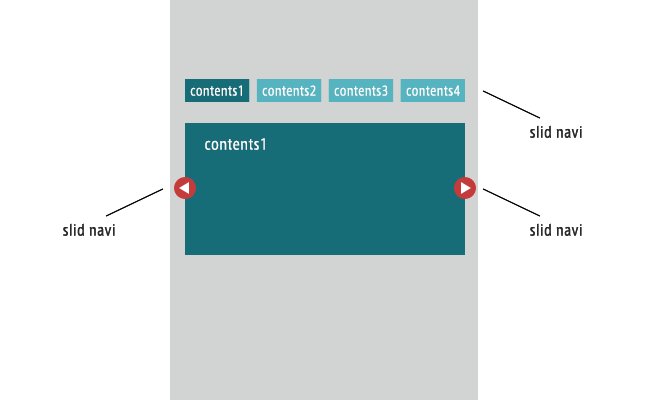
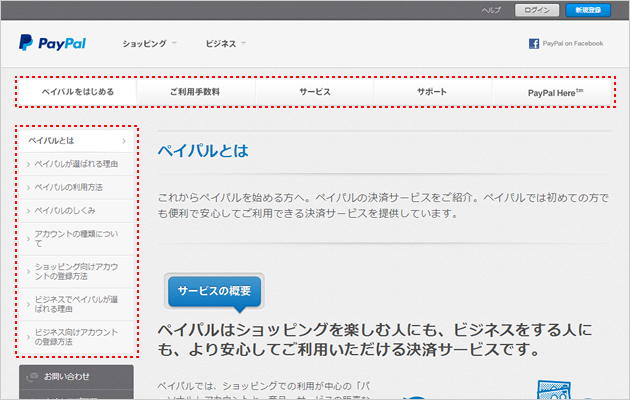
ページ内リンクのUIデザイン】悩んだ時に参考にしたいWebサイトまとめ 大阪のホームページ制作・WEBコンサルタント会社【i.M.D】.
ページ内リンクのUIデザイン】悩んだ時に参考にしたいWebサイトまとめ 大阪のホームページ制作・WEBコンサルタント会社【i.M.D】.
1分で完了・デザイン有】アンカーリンク付きの目次を設置する方法(WordPress) ゆけブログ.
CSS】ページ内リンク(アンカーリンク)の位置がズレる、CSSで調整する 125naroom デザインするところ(会社)です。.
ページ内リンクのジャンプ先の位置をシンプルなCSSで調整する方法 YCOMのホームページの制作・運営に役立つブログ.
HTML】ページ内リンクの作り方:記事の途中に飛ばすには?.
ページ内リンクでスムーズスクロール Elementor好きのWebデザイナー向けブログえれくり.
Webデザインギャラリー39選:Webデザインの参考にするならココ!|Blog|株式会社デパート.
ページ内リンクのUIデザイン】悩んだ時に参考にしたいWebサイトまとめ 大阪のホームページ制作・WEBコンサルタント会社【i.M.D】.
ページ内リンクのジャンプ先の位置をシンプルなCSSで調整する方法 YCOMのホームページの制作・運営に役立つブログ.
WEBデザインで参考にできるアンカーリンクのデザイン5選|名古屋のホームページ制作、WEB集客|株式会社オンカ.
ページ内リンク(アンカーリンク)を設置することはできますか? shuttoよくあるご質問.
アンカー(ページ内リンク)を設定する ユーザーズマニュアル.
初心者でも分かるアンカーリンクの付け方 東京のWEBシステム開発・アプリ開発・ホームページ制作・動画制作 株式会社L'aide.
WEBデザインで参考にできるアンカーリンクのデザイン5選|名古屋のホームページ制作、WEB集客|株式会社オンカ.
2023年最新版】参考にしたいフッターデザイン集 初心者のための会社ホームページ作り方講座|エックスサーバー株式会社.
Adobe XD】ついにきた!アンカーリンクが実装されたので使ってみる バシャログ。.
デザイナーがよくみるWebデザインリンク集まとめ.
初心者向け】プラグイン不要でスムースにスクロール。WordPressでページ内リンク(アンカーリンク)を設置する方法。 ワードプレステーマTCD.
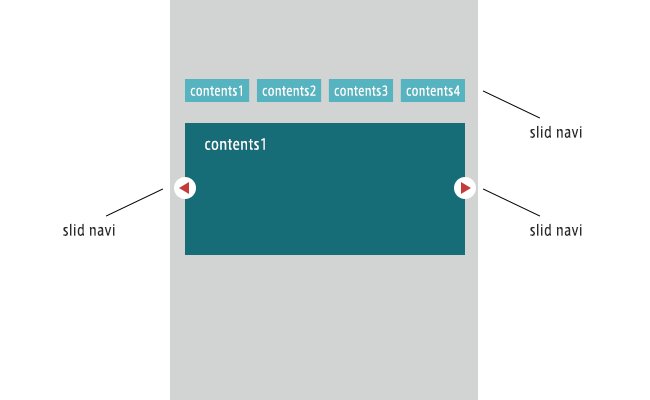
ページ内の指定の場所にスクロール 動くWebデザインアイディア帳.
ページ内リンクのUIデザイン】悩んだ時に参考にしたいWebサイトまとめ 大阪のホームページ制作・WEBコンサルタント会社【i.M.D】.
ページ内リンクのジャンプ先の位置をシンプルなCSSで調整する方法 YCOMのホームページの制作・運営に役立つブログ.
2023年最新版】参考にしたいサイドバーデザイン集 初心者のための会社ホームページ作り方講座|エックスサーバー株式会社.
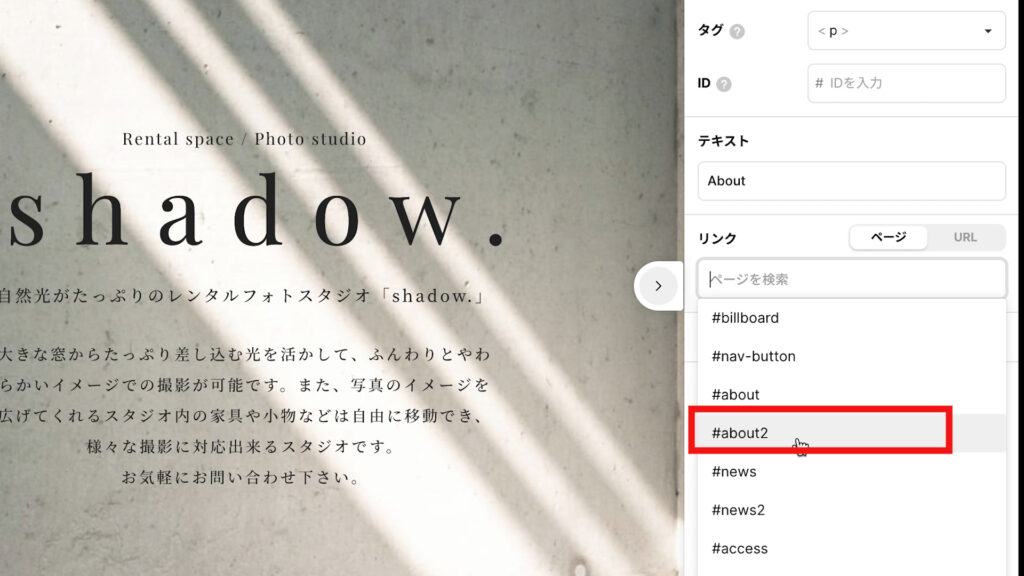
初心者必見】STUDIOでアンカーリンクの設定方法を紹介|デザインの基礎.
覚えておくべきWEBサイト・デザイン用語集!WEB制作に関わっている方は必見.
HTML】ページ内リンクの作り方:記事の途中に飛ばすには?.
WEBデザインで参考になるリンク集サイト Web制作会社トライム.
シングルページの利便性がアップする、ページ内ナビゲーションを追加しよう|成果につながるWebスキルアッププログラム.
小林 I Webデザイナー on Twitter: リンクは優先度を決めてデザインしている。ページ内 で最もクリックして欲しいものの優先度を高く設定し、優先度を下げながら合わせてデザインする。決して見た目だけでは決めない。3〜4種類を全ページ で統一する事でリンクを発見し .
CSS】ページ内リンク(アンカーリンク)の位置がズレる、CSSで調整する Web コーディング, デザイン, コーディング.
MACHIEの家 アンカーリンク Webデザイン, デザイン, ナチュラルモダンな家.
jQuery】ページ内リンクでスムーズスクロール(固定ヘッダーがあったら) 125naroom デザインするところ(会社)です。.
アンカーリンクメニュー -参考になるWebデザインパーツまとめ- Web Design Garden 毎日更新!Webデザイン 参考ギャラリーサイト.
ページ内リンクのUIデザイン】悩んだ時に参考にしたいWebサイトまとめ 大阪のホームページ制作・WEBコンサルタント会社【i.M.D】.
レスポンシブデザインがわかる!メリットや作り方、SEOの影響は? 東京のWeb制作会社 株式会社クーシー.
ウェブサイトでの他の写真:
ページ内リンク デザイン